Pages and forms
The main menu
Tip:
Forms make it easy for visitors to email you. It is highly recommended that you use one on your website. |
The main menu contains items (pages, links or forms) that appear in the main navigation bar at the front of your website.
The first page on your site is always the home page (i.e. Home) which is the first page that visitors see when they type your domain name into their browser.
Beneath the home page, you will see the names of any other existing items in the navigation bar. Notice that they appear in the exact same order at the front of the website as they do in the Site Builder. You can change the order of the items in the navigation bar at any time.
Beside each name is an icon that indicates what type of menu item it is. The icons are:
|
|
Page: This icon tells you that the menu item is a content page to which you can add images and text. |
|
|
Link: This icon tells you that the menu item is a link. For example, a link to a module page like a photo gallery. |
|
|
Form: This icon tells you that the menu item is a form that visitors can complete and send to a specified email address. |
|
|
Shop: This icon tells you that the menu items is a link to a page from My Shop. You can choose to link to a product, category or the shop front page. |
Pages can be added directly into the main menu. You can also change the order of pages within the main menu, remove items from the main menu and add sub-menus to existing menu items.
Adding a page to the main menu
Tip:You can change the order of pages in the main menu at any time. See the article Changing the order of pages within the main menu for further details. |
Add a page with text and images to the main menu.
- Go to Pages > Add/Edit Pages.
- Click the Add a page button.
- Select Add a new page and click the Continue button.
- Enter a Page Title: This will appear in the title bar of visitors' web browsers and helps search engines classify and rank your web pages.
- Enter a Menu Label: This will appear in the navigation menu of your website. It should be short and succinct.
- Add content into the content editor.
- Click the Save button. The page will appear as the last item in the main menu (which means it will be the last item in the navigation menu at the front of the website). Choose the Move/Delete Pages tab to change the order of items in your menu bar.
- Publish the site.
Adding a form to the main menu
Tip: Utilise the thank you page
All websites contain an unattached page called thankyou. This page only appears when visitors submit a form. Good websites have a message on the thank you page that: 1. Confirms that the form has been submitted 2. Gives a realistic timeframe for when the visitor can expect a response 3. Offers alternative contact details for more ‘urgent' enquiries. |
What are forms?
Forms are a valuable tool on your website. They aid visitors by providing them with an instant way of contacting you at the point of their interest (when they are viewing your website). From a website owners perspective, this is beneficial because visitors are more likely to contact you when the contact method is easy. Forms are most commonly used by visitors to request information, make initial contact and/or to provide feedback.
The submitted forms are e-mailed to the e-mail address provided in the recipient field when the form is initially setup. You can edit the recipient email address at any time.
- Go to Pages > Add/Edit Pages.
- Click the Add a page button or Add sub menu option and select Add a new form.
- Enter the Menu Title: This will appear in the title bar of a web browser.
- Enter a Menu Label: Given that the form appears in the main menu, this will appear in the navigation menu of the site. The menu label should be short and snappy i.e., ‘Contact Us' or ‘Send Enquiry'.
- Select the Type of Form: There are three standard feedback forms available with your website package. Choose the form that is most applicable to your website goals:
- Should you require a different form to collect specific data from your visitors it is possible to have one made for you (please contact a consultant to discuss your requirements).
- Enter the Destination: This is the page to which visitors will be redirected after they have submitted the form. By default, this is the thank you page. You can change the destination by entering a different page name in this field (note that the name entered must be in this format: /page/name_of_page.html).
- Email Recipient: The email address to which the visitor's details will be sent once the form is submitted i.e yourname@yourdomain.com
|
Feedbackshort |
This form requires the visitors name and email address and allows them to write a subject line and a message. |
|
Feedback |
This form requires the visitors first name, last name and email address. It also contains more optional fields requesting their contact details so that you can collect more demographic information. |
|
Enquiry |
This form requires the visitors first name, last name, company name and email address. It contains some text letting the visitor know that you will be in touch with them. It also contains more optional fields requesting their contact details so that you can collect more demographic information. |
Adding a link to the main menu
Tips:
- Links and forms that appear in your navigation menu do not count towards your page total. - The best websites always inform users if there will be a download actioned from the main menu. Name the menu label accordingly i.e Download Prospectus. - Use external links from the main menu with care: You don't want to lose a visitor to another website when they have only started looking at your website. |
Using the Site Builder, you can add links to the navigation menu of your site. These can be internal links (links to pages on your own website such as module pages like the photo gallery), as well as external links (links to websites other than your own, such as sites belonging to your associates or affiliates).
Adding a link to the navigation menu:
- Go to Pages > Add/Edit Pages.
- Click the Add a page button or Add sub menu option and select Add a new link.
- Menu Label: Enter a name for the link that will appear in the navigation menu of your site. It should be short and succinct so that users know what to expect (especially if you send them to an external website).
- Link Address: Enter the address that you want your visitors to visit when they click on the link. The address must include the http://.
- Target: Select from two options:
- Open link in the same window: Select this option to when linking to an internal page (a page on your own website). The page will open in the same browser window so that visitors can use the ‘back' button (in their browser).
- Open link in new window: Select this option to link to an external website (or web page that is not part of your website). The page will open in a different browser window. The benefit of this is that your site will remain open should the visitor decide to close the browser window associated with the external link.
- Click Save New Link. The link will appear in the main menu. Choose the Move/Delete Pages tab to re-organise the items in your menu bar.
- Publish the website.
Add a sub-menu to an existing menu item
Tip:
Keep your navigation menu streamlined by having only one item in the main menu link to each page. Duplicate menu items throughout a navigation bar can be very confusing for visitors. |
Why is a sub-menu useful?
You need to try to organize the information on your website in the most logical way for your visitors. If you have a topic area that contains pages and pages of information, it is best to break this up into smaller headings so that visitors can find the information that they need without reading through pages of text.
Sub-menus allow you to organize these smaller headings into a hierarchy so that visitors can quickly navigate to the information that they require.
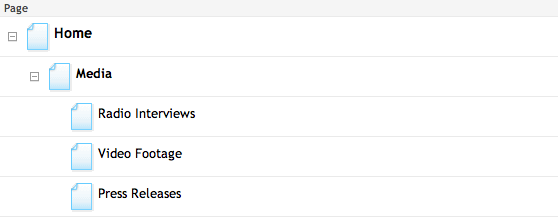
Here's an example of a main menu item and its sub menu items:

For large websites, the first step in adding a new menu item is deciding where you want the page/link/form to appear in the navigation. As a rough guide, it is good website practice to keep to a maximum number of 6-8 main menu items and contain the rest of your content as submenu items.
You could have up to three levels of menus (main menu, sub menu and sub-sub menu). The limit of this is only dictated by the amount of pages that are included with your contract. You are always able to increase your contract to add more pages if you choose.
At the front of the website, the sub menu functions by requiring a visitor to roll-over or click on a main menu item to display the submenu items that it contains.
Adding a page as a submenu item
- Go to Pages > Add/Edit Pages.
- Choose the page that you wish to add a sub-menu item to.
- Click the Add sub-menu button next to that page (it is on the right side of the page name).
- Select Add a new page and click the Continue button.
- Enter a Page Title: This will appear in the title bar of visitors' web browsers and helps search engines classify and rank your web pages.
- Enter a Menu Label: This will appear in the navigation menu of your website. It should be short and succinct.
- Enter the relevant content into the content editor
- Click the Save button. Each page added will appear as the last item in the submenu (which means it will be the last item in the sub-navigation menu at the front of the website). Choose the Move/Delete Pages tab to change the order of sub items in the menu bar.
- Publish the site.
Unattached pages
Tip:Work efficiently by using unattached pages to update old content. |
What are unattached pages?
Unattached pages are pages that do not currently appear in the navigation menu. They are still part of the website, but they can only be viewed by visitors if they are added to the navigation menu, or if a page from the navigation menu links to them.
An example of an unattached page is the Thankyou page. This page should only appear on visitors’ screens once they have submitted a form, such as a Feedback Form. Clearly, this page would not need to appear in the navigation menu of your website however the content it contains is important and it is necessary that the page exists on the website. Using the function of an unattached page, the page can be viewed only when it is necessary.
Unattached pages are also good for “work-in-progress”. They enable you to work on the content of a page without the page being accessible to your website visitors. When you are happy with the content, the page can be inserted into the main menu at any time.
When you remove a page from the main menu it becomes an unattached page. This is a great way to edit out-of-date content without completely deleting a page and starting from the beginning.
Adding an unattached page
- Go to Pages > Add/Edit Pages.
- Click on the Add a page button located under the unattached pages menu. An unattached page will not appear in the navigation menu of your website.
- Select Add a new page and click the Continue button.
- Enter a Page Title: This will appear in the title bar of visitors’ web browsers and helps search engines classify and rank your web pages.
- Enter a Menu Label: This will appear in the navigation menu of your website if the page is ever inserted into the main menu. It should be short and succinct.
- Enter the relevant content into the Content Editor.
- Click the Save button.
- Publish the website.
Insert an unattached page into the main menu
Tip:
Unattached pages count towards your page total. |
You are able to move a page from the unattached pages to the main menu at any time.
- Go to Pages > Add/Edit Pages
- Click Insert Page next to an item in your navigation menu.
- Select the page from the Unattached Page drop-down box (this drop-down box will contain only the unattached pages on your site).
- Select where you want the page to appear on the site:
- Ahead of menu item: The unattached page will appear in front of the page name you selected in the Move/Delete Pages screen.
- Below menu item: The unattached page will appear after the page name you selected in the Move/Delete Pages screen.
- As a sub-item: The unattached page will appear in the sub-menu of the page name you selected in the Move/Delete Pages screen.
- Click the Insert Page button.
- Publish the website
Changing the order of pages within the main menu
Tip:
The beauty of a template-based website is that the main menu is entirely flexible. You can change the order or name of menu items at any time. |
Occasionally, you may find that you need to change the order in which your pages appear in the navigation menu. This is especially so after adding a new page, as all new pages are added to the end of the navigation.
- Go to Pages > Move/Delete Pages.
- Use the arrows in the Order column to move pages up or down in the menu. To move an item up the menu, simply click the arrow pointing up. Similarly, if you wish to move an item down the menu, click the arrow pointing down. You are able to move a particular page up and down the menu as many times as you wish.
- Publish the website.
Removing a page from the main menu
Tip: Work efficient
Move a page from the main menu to unattached pages when you want information to be unavailable for a short period of time. When the content becomes current again you can always insert the page back into the main menu. |
- Go to Pages > Move/Delete pages.
- Click the Remove button.
- Select Remove page from website menu and click the Remove button. The page will now appear under Unattached Pages.
- Publish the website.
Deleting a page from the website
Tip:
If you are unsure whether to delete a page, choose remove page from website menu. This will move the page from the main menu to unattached pages. Once a page has been deleted, you can not recover the page. The page and all of its content is permanently deleted. |
- Go to Pages > Move/Delete pages.
- Click the Remove button.
- Select Delete page entirely and click the Remove button. The page will now be permanently deleted from your website.
- Publish the website.
How can I change which email address my website enquiry form goes to?
To alter the recipient address of your form:
- Go to Pages > Add/Edit Pages.
- Select your form from the main menu (it will have a small red pencil icon next to the name).
- In the field marked Recipient Email, enter the e-mail address that you would like all submitted forms to be sent to.
- Click the Save button. Publish your website.
What is the "Thankyou" page? Can I delete it?
The Thankyou page appears each time a visitor submits a form on your website. It is important because it informs your visitor that the form has worked and that you have received their feedback/comments. You can edit the content of this page at any time by clicking on the page from the Unattached Pages. You can delete this page if you do not have a form on your website.

 Pages and forms
Pages and forms
